Introducing Dev Interviewer - A website to share your experience with tech interviews
What is Dev Interviewer?
Dev Interviewer is a website with the main idea of creating a collection of common tech interview questions based on community feedback. So that will allow to everyone improve their skills level and prepare for the next tech interview easier and also with the help of experts in the different tech topics.
Dev Interviewer Features:
- A general compilation of tips for interviews.
- A page per tech topic with some information about it.
- Top interview questions per tech topic based on the votes of the community.
- Thread per question to improve the question's answer based on the feedback of the people.
- Add questions to a specific tech topic.
What inspired me to create Dev Interviewer?
I believe that each one of us has ever had to prepare for a job interview. Regardless of whether we are students, junior developers, senior developers, or a different role, we know how complicated it can be at first to enter the world of interviews. Over time, some gain experience in the process with the help of advice they receive, or, over time, they gain self-confidence to make the interviews much easier. That was the main reason that I decided to start with Dev Interviewer all that knowledge that everyone has can be shared with the people and help with their future interview process, and also with that, we can learn together as a community.
The main idea with Dev Interviewer is to share different tips and interview questions to prepare for an interview in a specific tech topic as Javascript, Node.js, Java, etc also include general tips for interview.

Code
Right now all the code is in just a repository Dev Interviewer Repository with the next structure. For now, we are using just a repository, however, in the next steps, we will separate to one for the frontend and one for the backend.
dev-interviewer
--> dev-interviewer-client
--> dev-interviewer-server
Everyone has a markdown guide that can be used to run the project locally.
Tech Stack

- Frontend: React, Redux, Typescript, Material-UI, i18next, react-i18next, react-hook-form
- Backend: Node.js, Express, Typescript, Nodemon, Harperive
- CI/CD: GitHub Actions
- Platforms: Heroku, Vercel
- Database: HarperDB
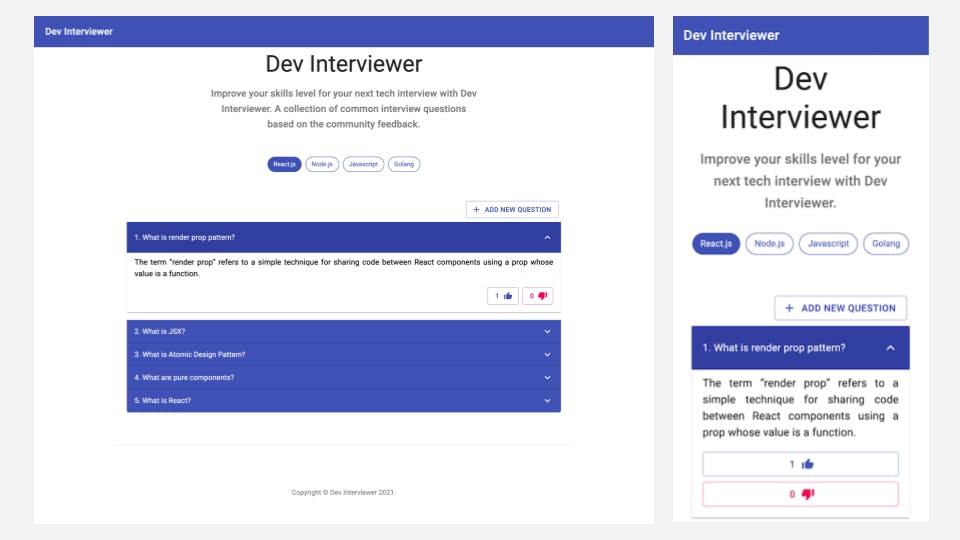
Dev Interviewer Demo Site
For now, there is a demo of Dev Interviewer in the next URL https://dev-interviewer.vercel.app. Right now there are some data on the page that is mocked, but the main idea is that the questions will be created by the community as voted so that will allow to the site grow based on the feedback of everyone. You can add some new questions if you want to the demo page.
Challenges
Planning
Now that I got an idea about what I want to build, I need to explore technologies to decide what could be the best for the functionalities that I exactly need. For example, Typescript is an awesome language that has awesome support today I decided to use that as the main language. Also React is an awesome option if we want to create a SPA for Dev Interviewer.
Frontend
As mentioned above I decided to use React as the main frontend library for Dev Interviewer because the main idea is to develop a SPA, also Redux could be a good option to handle the state management of the side. Another stuff that was considered is that the main goal of Dev Interviewer is that can be accessed for everyone some we need to implement internationalization because the language is one of the limits between people, for that reason was integrated react-i18next that is an awesome library to handle internationalization.
The frontend was developed with component architecture to add scalability and easily maintain future features. Right now Dev Interviewer has support for mobile devices in the web mobile version.
The code related to the frontend is the repository
 https://dev-interviewer.vercel.app
https://dev-interviewer.vercel.app
Backend
For the case of the backend was used Typescript as the main programming language and also was used one of the most famous libraries of node Express to create the server. During the development was developed several helpers and structures for the backend to create a low coupling system that will be easier to test and also maintenance.
For the case of the interaction with the HarperDB database was used Harperive as I mentioned in a previous blog How to use HarperDB with your typescript project?. I have created a wrapper to handle the interaction with the database, with that we accelerate the development during the Hackathon.
Something important to mention is that the different endpoints provided by the server are not secure by any strategy and are public by everyone, so in future steps, we need to fix that as soon as possible.
The code related to the backend is the repository
Database
HarperDB was my choice here as a database, for the server-side, I used the Harperive npm package. Could have used the API, but I used the package here to improve the maintenance of the backend for the next steps of Dev Interviewer. The database was structured and designed in this way.

Also probably something important to mention is that during the process I find an issue with the build process with Harperive related to Typescript typings. I documented the issue and a temporal solution here in this post How to fix the Harperive build issue with typescript?. I will keep an eye on that issue to try to fix it directly in the Harperive repository.
For the case of generating the base database structure, I have created some scripts in the backend that will create the structure mentioned above running just two commands.
First of all please make sure that you are filled in the env variables required. Also, enter the dev-interviewer-server directory in the terminal. To create the structure executes the next npm script
npm run migrate:create
After that, if you want to add some mocked data just run
npm run seeds
Pipeline process
Code Quality
In my case, I believe that this is one of the most important things that we need to consider when we start a project for that reason the frontend as the backend for Dev Interviewer has some rules and steps defined in the pipeline
- Eslint integration to make sure code quality.
- As we are using Typescript the build step is really important because with that we can identify an error earlier in our code.
Right now there isn't a test phase however the main idea is to increase the unit test in the project to have around a 95% coverage of unit testing in both cases.
Frontend deployment
For the case of the deployments related to the frontend process, we have used vercel, the reason is some of the awesome features that Vercel provides us as automatic deployments, branch preview, easy setup, and maintenance. I will be creating a blog later about that with all the details because if try to explain there will be some extended explanations and other stuff.
Backend deployment
In the case of the deployment related to the backend, we have used Heroku. In this case, we are doing manual deployment due to the time that we have for the HarperDB hackathon, however, the main idea is that after that add continuous deployment to the backend server also.
Future Roadmap
- The website currently lacks one of the most important features, the tips feature right now the website has the interview questions feature.
- As the data stored in the database and the retrieved data in the website could be much so needed to be integrated a lazy loading and backend pagination.
- The authentication and authorization strategy is not implemented right now in the website, we need to add that to all the function that requires write access that to avoid problems with spam or something else.
- There is a big risk in the website as the main idea is that could be accessed by everyone, need to be checked the security for the bots and web scrapping basically not block but limit usage percentage, because that could affect the performance.
- Improve the UI, right now Dev Interviewer has added an intuitive UI based on UX however probably could much stuff to consider.
- Improve the CI/CD pipeline right now there is a DPS pipeline approach for the frontend and in the case of the backend, we are doing manual deployments.
- Add unit testing and integration testing to both projects.
- Add support to more languages right now is just English supported.
- Add Richtext to the question and answer
Conclusion
As I mentioned before the main idea of Dev Interviewer is to create a collection of common tech interview questions based on community feedback. With Dev Interviewer every person could improve their skills or just practice before a tech interview.
During the development and planning process during the HarperDB Hackathon, I have learned some interesting topics that are important to consider if you want to create an open-source project, especially in this case because the main idea that everyone can contribute to Dev Interviewer.
I hope you find this article really interesting about Dev Interviewer, the code is shared so if you have some recommendation or suggestion will be helpful. There is a lot of work to do, so if you have an idea that we can use to improve the process or the main idea with the project, please share.
Probably during the next few days, I will be creating several posts about the process, integrations, helpers, and structure that could be helpful to someone. The HarperDB Hackathon is awesome thanks 👍

