When are working on a project with technologies like React, Angular and Vue the time that you spend waiting to see that a change will be applied with the hot reloading generally is not a big deal, however in big projects with several amounts of components and views that could take some time to consider. Vite is a tool that will help us with that problems.
What is Vite?
Vite is a new frontend build tool created by Evan You, the creator of the open-source JavaScript framework Vue.js that aims to improve the developer experience for development with the local machine, and for the build of optimized assets for production (go-live). Vite provides some awesome features as
- Instant Server Start: On-demand file serving over native ESM, no bundling required!
- Optimized Build: Pre-configured Rollup builds with multi-page and library mode support.
- Lightning Fast HMR: Hot Module Replacement (HMR) that stays fast regardless of app size.
- Rich Features: Out-of-the-box support for TypeScript, JSX, CSS and more.
- Universal Plugins: Rollup-superset plugin interface shared between dev and build.
- Fully Typed APIs: Flexible programmatic APIs with full TypeScript typing.
What are we going to do during this post?
We are going to create a new React application as an example using Vite and after that, we will try to use some awesome Vite features.
Create the Vite Project
First of all, we need to create the initial scaffolding of our Vite project with the next command
# npm 6.x
npm init vite@latest vite-react-example --template react
# npm 7+, extra double-dash is needed:
npm init vite@latest vite-react-example -- --template react
# yarn
yarn create vite vite-react-example --template react
Note: Choose the command based on npm or yarn, in the case that needs to check the npm version just execute the command
npm -v
After you execute the command you will see that will be so fast, just take around 4 seconds in my case to create the initial scaffolding without install dependencies. The time to set up the initial scaffolding is faster in comparison to creating the initial scaffolding with the create-react-app package, because If we remember generally take a lot of time.
brayan@brayan Documents % npm init vite@latest vite-react-example --template react
npx: installed 6 in 4.011s
Scaffolding project in /Users/brayan/Documents/vite-react-example...
Done. Now run:
cd vite-react-example
npm install
npm run dev
The final time comparison creating the initial scaffolding and installing dependencies is 56 seconds with Vite vs around 4 minutes and 42 seconds with Create React App.
The scaffolding created is really similar to the previous app that we created with the create-react-app package.
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ └── main.jsx
├── .gitignore
└── vite.config.ts
After that, we can start our application with the command
npm run dev
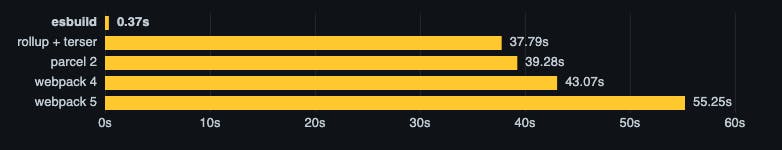
The application takes around 1219ms with Vite vs 6200ms with Create React App, The main reason for those time differences is that Vite pre-bundles dependencies using esbuild. esbuild is written in Go and pre-bundles dependencies 10-100x faster than other JavaScript-based bundlers. The next image is from the esbuild page.

Once the project starts we will see something like that running in our machine http://localhost:3000/

Another difference is when we create the application build with the command
npm run build
The time differences with the build using Vite and Create React App was
| Vite | Create React App |
| 2.65 seconds | 15.50 seconds |
Finally, you can try to apply changes in the files you will see the hot reloading is really quick.
Conclusion
Vite is an awesome tool that we can use in our React project that will allow saving time in our work and project due to those awesome features provided with Vite. I will be writing a post about Vite and the Angular and Vue integration.
Let me know in the comments recommendations or something else that can be added, I will update the post based on that thanks! 👍