What is Jamstack?
Jamstack is a Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. Jamstack is an architecture designed to make the web faster, more secure, and easier to scale. It builds on many of the tools and workflows which developers love, and which bring maximum productivity.
The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.
Pre-rendering
With Jamstack, the entire frontend is prebuilt into highly optimized static pages and assets during a build process. This process of pre-rendering results in sites that can be served directly from a CDN, reducing the cost, complexity, and risk, of dynamic servers as critical infrastructure.
Many popular tools for generating sites, like Gatsby, Hugo, Jekyll, Eleventy, NextJS, NuxtJS and others.
How Jamstack works?
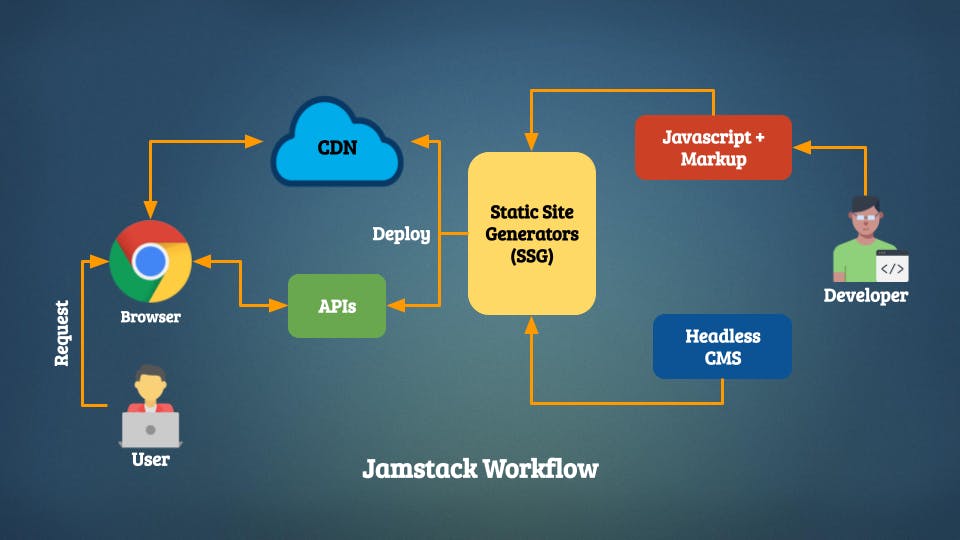
Jamstack is used to build static websites. To build them using Jamstack needs to be used a Static Site Generator (SSG). The developers can add content to these static webpages in multiple ways integrating a Headless CMS or a Git-based push of content. The content is received by the SSG that converts the code into a static site.
The build of the static site includes some HTML files, javascript, and images. As a result, can be easily integrated into a Content Delivery Network (CDN). The browser serves the static files it receives from the CDN and also the Markup that is generated from the static site generator during deploy time. In case of any dynamic components in the website are managed with the help of the APIs. The database access is handled by the APIs and these, in turn, are called within the Javascript code.

JAMstack or Jamstack?
You may have noticed the other stacks mentioned as MEAN and MERN are capitalized, Jamstack also used to be stylized as JAMstack. However, since JAMstack now encompasses far more than what JAM stood for before, it has become a term that simply represents the entire concept of statically served web applications.
The right way to write this word is Jamstack.
Why Jamstack has become so popular?
Jamstack has become very popular mainly for providing a series of benefits in the architecture and the workflow of the web projects, very attractive for those who have developed web with more traditional architectures. Some of the benefits of implement Jamstack are
Security: The Jamstack removes multiple moving parts and systems from the hosting infrastructure resulting in fewer servers and systems to harden against attack. With server-side processes abstracted into microservice APIs, surface areas for attacks are reduced and so your site becomes highly secured.
Scale: Popular architectures deal with heavy traffic loads by adding logic to cache popular views and resources. When sites can be served entirely from a CDN there is no complex logic or workflow to determine what assets can be cached and when.
Performance: Page loading speeds have an impact on user experience and conversion. Jamstack sites remove the need to generate page views on a server at request time by instead generating pages ahead of time during a build.
Maintainability: When hosting complexity is reduced, so are maintenance tasks. A pre-generated site, being served directly from a simple host or directly from a CDN does not need a team of experts to "keep the lights on". The work was done during the build, so now the generated site is stable and can be hosted without servers which might require patching, updating, and maintenance.
Portability: Jamstack sites are pre-generated. That means that you can host them from a wide variety of hosting services and have a greater ability to move them to your preferred host. There are some free options as Netlify and Vercel.
Developer Experience: Jamstack sites can be built with a wide variety of tools. They do not depend on proprietary technologies or exotic and little-known frameworks. Instead, they build on widely available tools and conventions.
What is a Static Site Generator (SSG)?
A static site generator is a tool that generates a full static HTML website based on raw data and a set of templates. Essentially, a static site generator automates the task of coding individual HTML pages and gets those pages ready to serve to users ahead of time. As these HTML pages are pre-built, they can load very quickly in users' browsers.
Jamstack applications are static, with APIs used for any backend functionality. Static site generators enable developers to quickly build a Jamstack application frontend.
There are many static site generators, some of the most famous are:
Next.js: Next.js is a minimalistic framework for server-rendered React applications as well as statically exported React apps. Next.js provides some feature as hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more
Gatsby: Gatsby is a React-based open-source framework for creating websites and apps.
NuxtJS: Nuxt.js is a framework for creating Vue.js applications. Its goal is to help Vue developers take advantage of top-notch technologies in, fast, easy, and organized way.
Hugo: Hugo is the world’s fastest framework for building websites. It is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
What is a Headless CMS?
A Headless CMS is a backend-only content management system (CMS) built from the ground up as a content repository that makes content accessible via an API for display on any device without a built-in front-end or presentation layer. The term “headless” comes from the concept of chopping the “head” (the front end) off the “body” (the back end).
Headless CMS is also particularly suitable for websites designed using the Jamstack model to make web development easier and user experiences better.
Some of the most famous Headless CMS are:
Netlify CMS: Netlify CMS is open-source content management for your Git workflow which can be used with any static site generator for a faster and more flexible web project
Strapi: Strapi is an open-source, Node.js-based, Headless CMS that saves developers a lot of development time while giving them the freedom to use their favorite tools and frameworks.
Contentful: Contentful is a smarter and seamless content management system that provides editors and developers with unified content thereby enhancing collaboration and ensuring digital products ship to the market faster.
Conclusion
During this post, we have seen some concepts related to Jamstack, how it works, how can be used to develop modern websites architectures, and some benefits that Jamstack provides as better performance, higher security, lower cost of scaling, and a better developer experience.
Jamstack isn't a technology or framework, rather it is an architecture that combines client-side JavaScript, reusable APIs, and prebuilt markup for a modern web development environment.
Let me know in the comments recommendations or something else that can be added, I will update the post based on that thanks! 👍
References
- jamstack.org
- An introduction to the JAMstack: the architecture of the modern web by Bolaji Ayodeji
- What is a static site generator? by CloudFlare

