The console.log() is one of the most famous javascript methods for every developer, due that help us to do a quick check about problems in our code in some cases.
There are some other different ways to make your debugging process a lot easier with console methods. Let’s take a look at them one by one with examples.
The common console methods
The most common console methods used in every project are
console.log():For general output of logging information.console.info():Informative logging of information.console.debug():Outputs a message to the console with the log level debug.console.warn():Outputs a warning message.console.error():Outputs an error message.
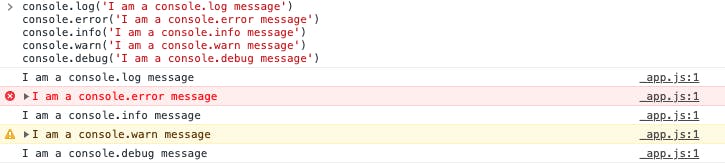
These will directly print the message with appropriate color based on the type of event that is provided to them.
console.log('I am a console.log message')
console.error('I am a console.error message')
console.info('I am a console.info message')
console.warn('I am a console.warn message')
console.debug('I am a console.debug message')

CCS styles in console.log()
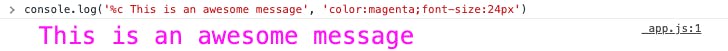
The console methods allow applying of custom CSS styles
console.log(
'%c This is an awesome message',
'color:magenta;font-size:24px'
)

String substitutions in console methods
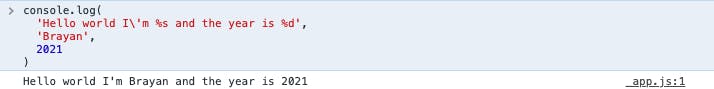
When passing a string to one of the console methods we could use string substitutions and pass the params after the message that we want to display.
%s: String%ior%d: Integer%oor%O: Object%f: Float
console.log(
'Hello world I\'m %s and the year is %d',
'Brayan',
2021
)

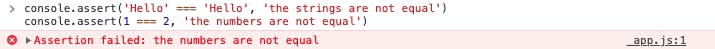
console.assert()
An error message appears on the console if the condition is false. If the statement is true, nothing will appear.
console.assert('Hello' === 'Hello', 'the strings are not equal')
console.assert(1 === 2, 'the numbers are not equal')

console.clear()
The console.clear() will delete all the console messages.
console.clear()
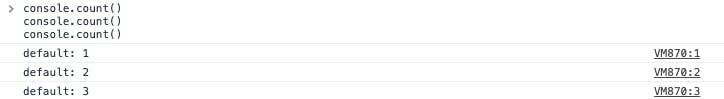
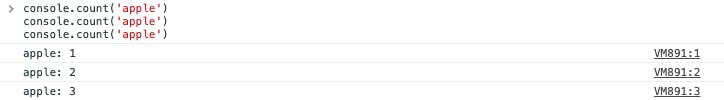
console.count()
Log the number of times this line has been called with the given label.
console.count()
console.count()
console.count()

console.count('apple')
console.count('apple')
console.count('apple')

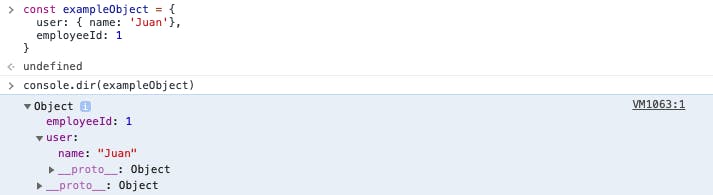
console.dir()
The method console.dir() displays an interactive list of the properties of the specified JavaScript object. The output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects.
const exampleObject = {
user: { name: 'Juan'},
employeeId: 1
}
console.dir(exampleObject)

console.group() and console.groupEnd()
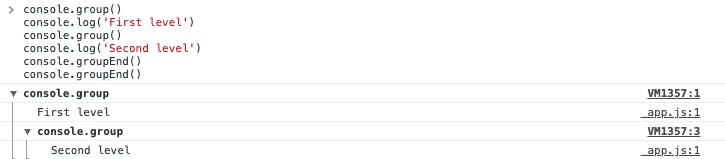
The console.group() method creates a new inline group in the Web console log. This indents following console messages by an additional level until console.groupEnd() is called.
console.group()
console.log('First level')
console.group()
console.log('Second level')
console.groupEnd()
console.groupEnd()

Note: Use console.groupCollapsed(). instead of console.group() and the group of message will be collapsed by default.
console.table()
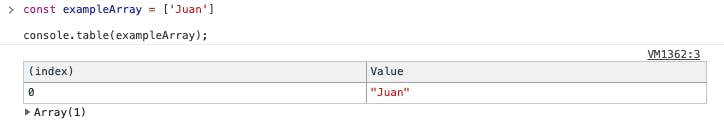
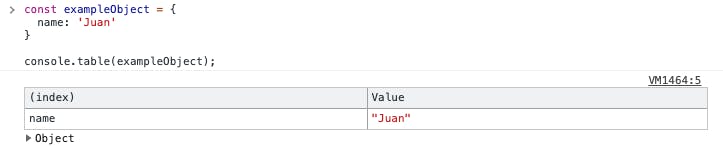
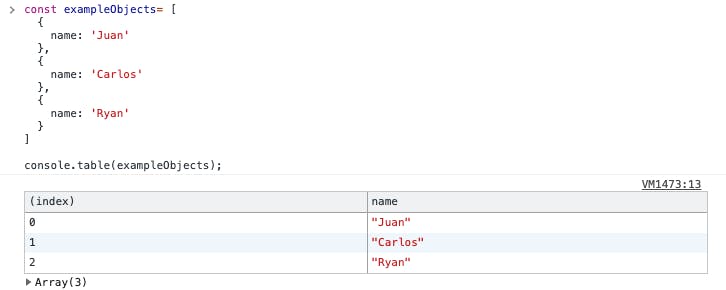
The console.table() method displays tabular data as a table. The first column in the table will be labeled (index). If data is an array, then its values will be the array indices. If data is an object, then its values will be the property names.
const exampleArray = ['Juan']
console.table(exampleArray);

const exampleObject = {
name: 'Juan'
}
console.table(exampleObject);

const exampleObjects= [
{
name: 'Juan'
},
{
name: 'Carlos'
},
{
name: 'Ryan'
}
]
console.table(exampleObjects);

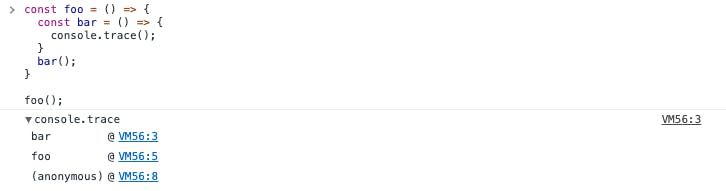
console.trace()
The console.trace() method outputs a stack trace to the Web console.
const foo = () => {
const bar = () => {
console.trace();
}
bar();
}
foo();

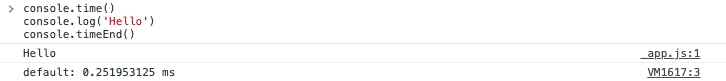
console.time() and console.timeEnd()
The console.time() method starts a timer you can use to track how long an operation takes. You give each timer a unique name and when you call console.timeEnd() with the same name, the browser will output the time in milliseconds that elapsed since the timer started.
console.time()
console.log('Hello')
console.timeEnd()

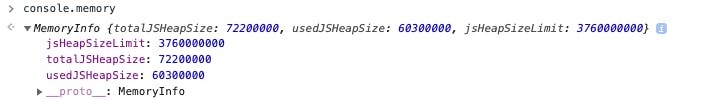
console.memory()
Theconsole.memory can be used to check out the heap size status.
console.memory

Conclusion
During this post, we had seen some other alternatives to console.log method that can be used based on the case that we want to use. Also, I want to share an awesome song that was created by Brad Wray about console.log so take a look ✌️.
Let me know in the comments recommendations or something else that can be added, I will be updating the post based on that thanks! 👍
References
- [MDN Web Docs](developer.mozilla.org