When you are working on a frontend project in technologies like React, Angular, Vue there are several options of tools and platforms that could be used to deploy your web page application. One of those tools is GitHub Pages.
GitHub Pages is a static site hosting service provided by GitHub that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process and publishes a website.
GitHub Pages provide Free HTTPS and Custom Domain. You can configure the GitHub pages with some simple steps. During this post, we will see how to deploy your React App to GitHub Pages step by step.
Create the project
First of all, we need a GitHub repository to use the GitHub Pages so we need to create the repository and after that clone it (The repository can be linked manually also)
Once we have a repository we need to create a React App with the next command
npx create-react-app example-project
Note: In the folder name need to be the same as the repository name, because the main idea is overriding the folder content with our React application.
Code
We could apply a change to our React App on the App.js file to display the message Hello from GitHub Pages when the page is loaded.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello from GitHub Pages
</p>
</header>
</div>
);
}
export default App;
Dependencies
First of all, we need to install gh-pages npm package as devDependencies. gh-pages package helps with the deploying process of the application and it creates a branch where we want to deploy our code. That is why there is no need to create a branch manually.
npm install --save-dev gh-pages
Setup
Once we have installed the dependencies need to set up the project the first step is to add the homepage to the package.json file. That will be used as the URL of the project homepage.
{
"homepage": "https://<GITHUB_USER>.github.io/<GITHUB_REPOSITORY_NAME>"
}
Note: We need to replace the GITHUB_USER and GITHUB_REPOSITORY_NAME with the correct expected values.
After that, we need to add the following npm scripts in package.json.
{
"predeploy": "npm run build",
"deploy": "gh-pages -b gh-deploy -d build",
}
- predeploy: Npm script used to be executed before the deployment to generate the build of our application
- deploy: Npm script that will create and push to the gh-deploy branch the source files in the build directory
- -b: Name of the branch to push, the default branch is gh-pages
- -d: The build directory of our application
Once you execute the command npm run deploy you will see that after the build is generated the branch will be published in your repository. The message looks similar to
how-to-deploy-your-react-app-to-github-pages@0.1.0 deploy /Users/brayanarrieta/Documents/Blogs/how-to-deploy-your-react-app-to-github-pages
> gh-pages -b gh-deploy -d build
Published
Publish the GitHub Page
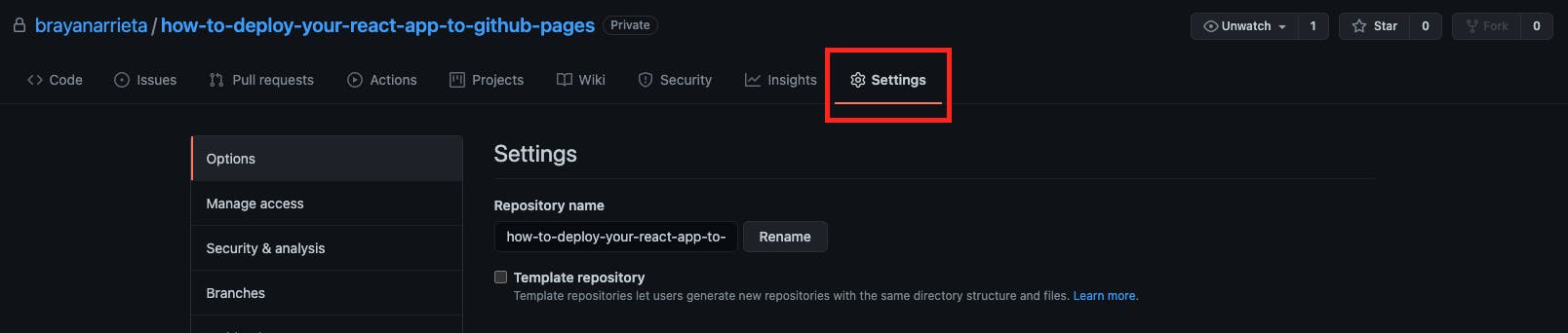
To publish the GitHub Page, first of all, we need to open the GitHub repository and select the Settings tab

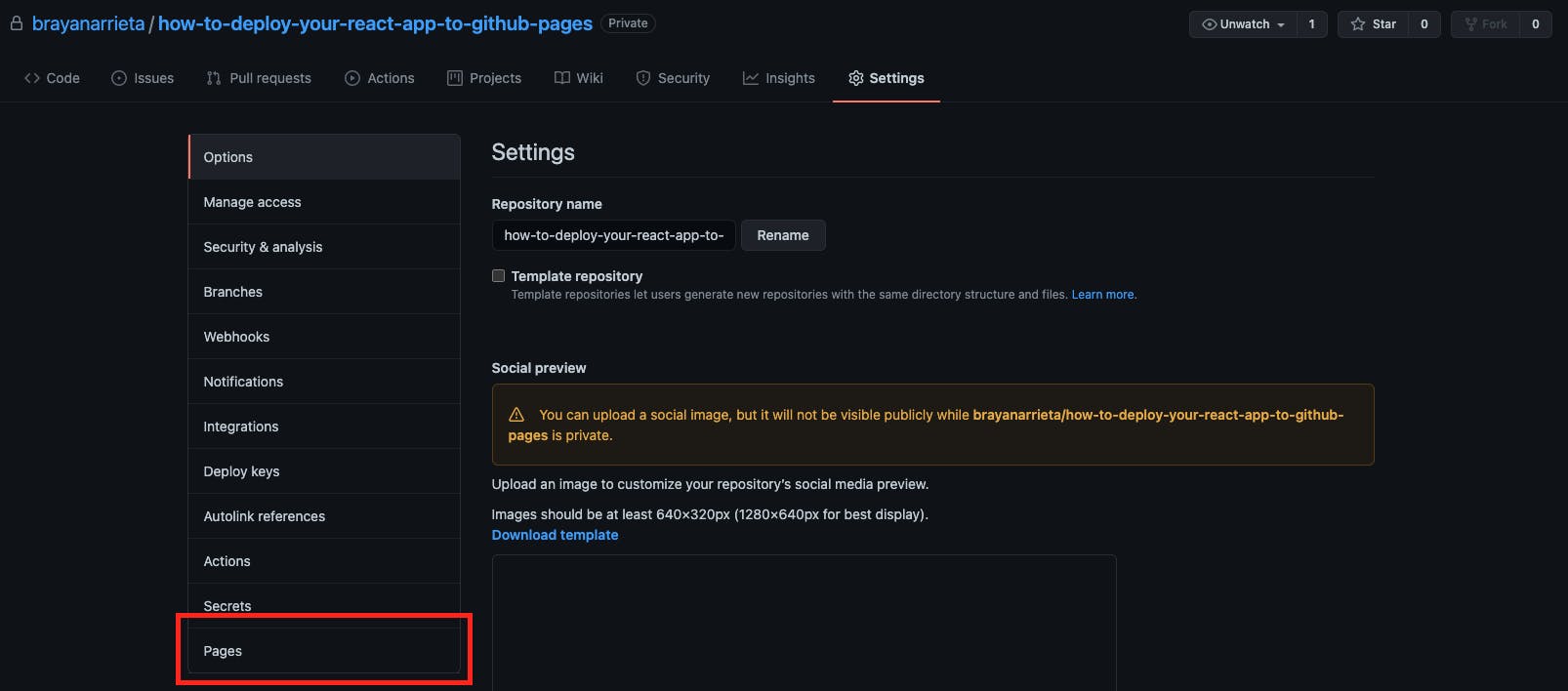
After that select Pages in the sidebar

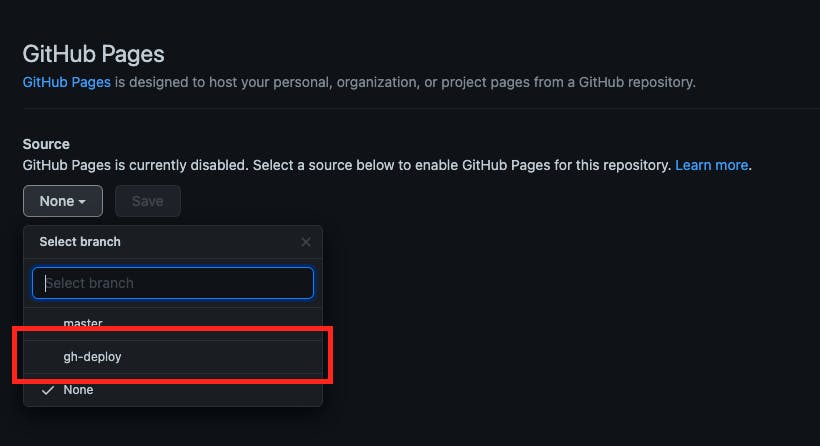
Once loaded we need to select the gh-deploy branch from the dropdown.

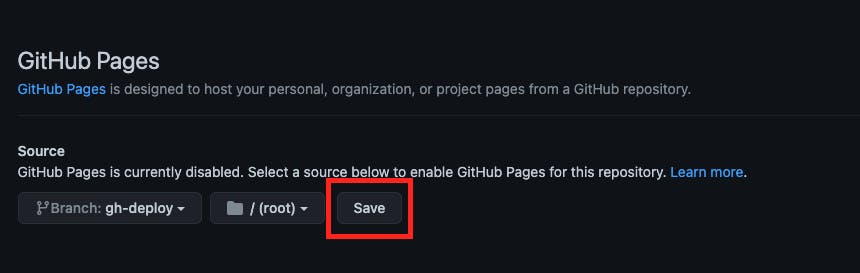
Just click on the Save button

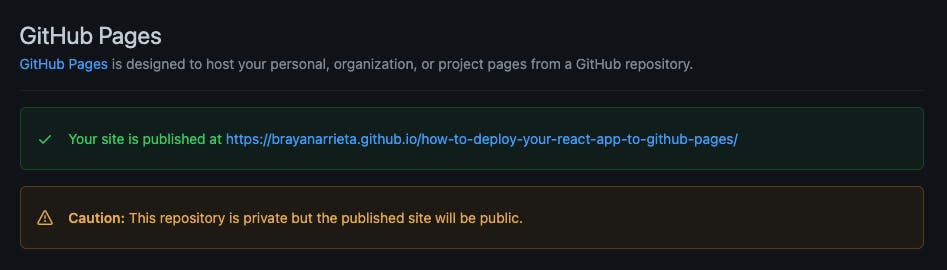
After that, you will see something like that includes the URL of our application

Open the link page https://brayanarrieta.github.io/how-to-deploy-your-react-app-to-github-pages/ and you will see something similar to

Deploy your new changes
In the case that needs to re-deploy some new changes, for example, we could
apply a change to our React App on the App.js file to display the message Hello from GitHub Pages #2.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello from GitHub Pages #2
</p>
</header>
</div>
);
}
export default App;
After that, we just need to execute the command npm run deploy and in a little time, the page will be updated with the new changes.

Conclusion
Github Pages is an awesome option that we can use to host our React applications, as you see during this post the process is easier and quicker to implement, so don't be afraid to put it into practice you learned it. I hope it will be useful for everyone.
Also in this repository, you can find all the code described during the post.
Let me know in the comments recommendations or something else that can be added, I will update the post based on that thanks! 👍

