Dev Learning Hub - a place to share your knowledge with other developers
What is Dev Learning Hub?
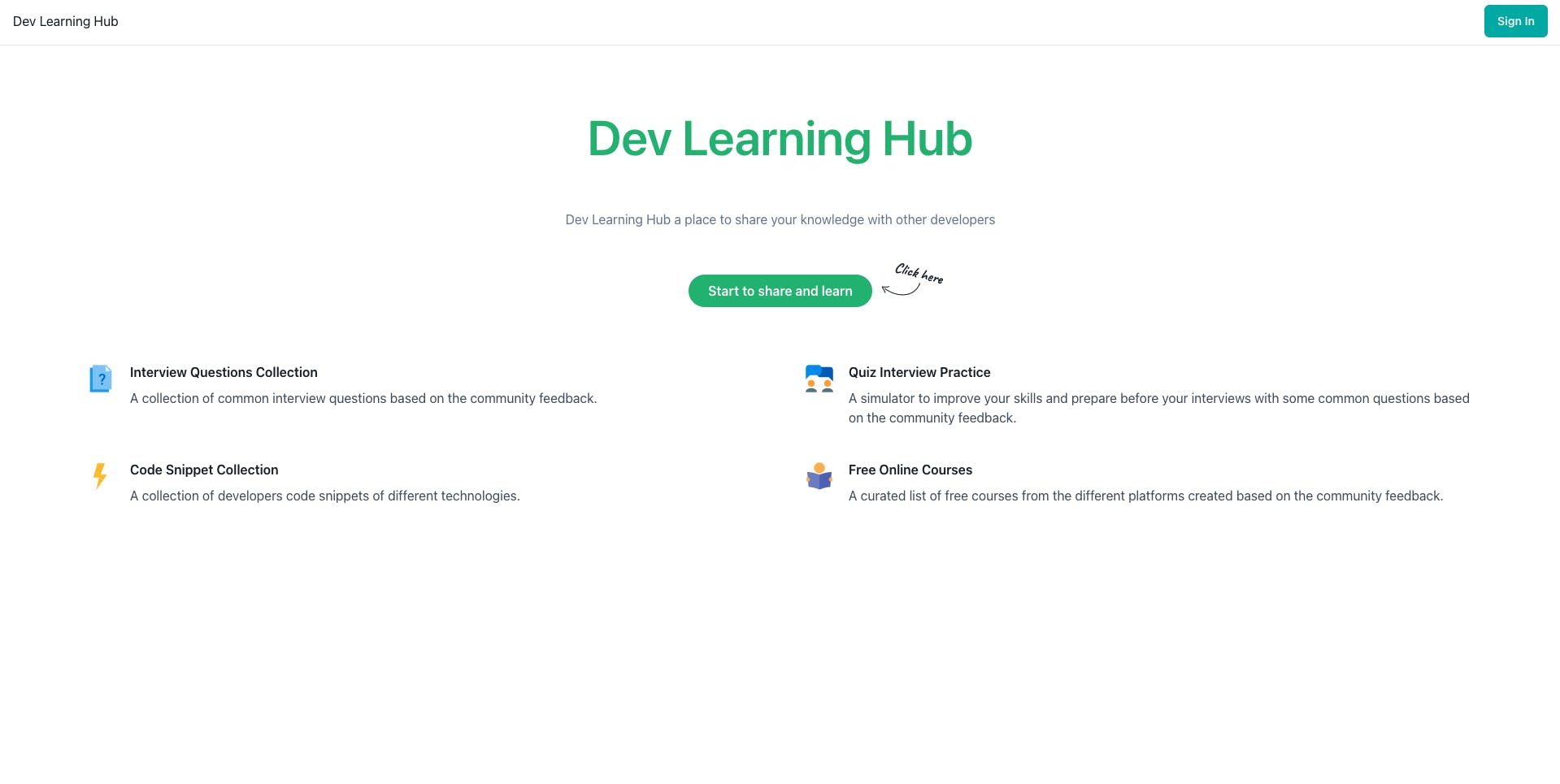
Dev Learning Hub is the place to share your knowledge with other developers. Dev Learning Hub is a website with the main idea of creating a collection of useful resources based on community feedback and request. That will allow to everyone improve their level skills and also collaborate with other developers to learn together as a community. Some of the features provided by Dev Learning Hub are:
Code Snippet Collection
Code snippets are templates that make it easier to enter repeating code patterns. For that reason, every developer probably has several snippets that can help to do the work easier. Dev Learning Hub wants to have a collection of developers' code snippets of different technologies.
Interview Questions Collection
I believe that each one of us has ever had to prepare for a job interview. Regardless of whether we are students, junior developers, senior developers, or a different role, we know how complicated it can be at first to enter the world of interviews. Over time, some of us gain experience in the process with the help of advice that we receive, or we gain self-confidence to make the interviews much easier.
Dev Learning Hub wants to share a collection of common interview questions based on the community feedback that could help with a future interview process, and also with that, we can learn together as a community.
Quiz Interview Practice (Pending)
Dev Learning Hub wants to share a simulator to improve your skills and prepare before your interviews with some common questions about different technologies.
Right now just the React quiz interview is available, but during the next few days, I will be adding more information to the other technologies.
Free Online Courses
Dev Learning Hub wants to share a curated list of free courses from different platforms like Udemy, Youtube, Coursera, and many more based on community feedback. The main idea is that every person shares the best learning courses resources that find and can help developers learn something new or improve their skills.
Community Requests
Dev Learning Hub wants that everyone shares their knowledge with others, for that reason the Community Request feature is one of the most important. The feature consists of a process so similar as when you create a merge request or pull request for your code. In this case, there is just one difference is that the content of the community request will be to add or share knowledge with the community so could create a community request to add a new free course, a new code snippet, a new interview question, after that need to be reviewed for the community and when you have 5 approves you can merge to the page and will be added to the main content of the page.
Right now we can just create community requests to add new content, however, the idea is that in the future we will community request to edit and remove the content of the page based on the feedback of the community.
Dev Learning Hub Demo
For now, there is a demo of Dev Learning Hub in the next URL https://dev-learning-hub.vercel.app/. Right now there are some data that I have added and probably I will still adding more data on the page, but the main idea is that the community share their knowledge and preference and start to add content so that will allow to the site grow based on the feedback of everyone.

Right now there are several topics pending, but I will save all the data that will be added to the demo to add to the final website.
Code
Right now all the code is in just a repository Dev Learning Hub Repository.
Tech Stack

- Technologies: Next.js, Typescript, Chakra UI, react-hook-form, Node.js, Typescript, Mongoose, Eslint, react-markdown, Auth0
- Platforms: Vercel
- Database: MongoDB hosted on Mongo DB Atlas
Challenges
Planning
This probably was the more complex because I was having some concepts on my mind of what I want to do, however, some others important topics related to the development take some time. I was exploring technologies to decide what could be the best for the functionalities that I exactly need. For example, Typescript is an awesome language that has awesome support today I decided to use that as the main language. Also, I have some previous experience and knowledge of React, however, right now I am learning Next.js to explore some of the awesome features that provide could be the best options that want to incorporate into Dev Learning Hub.
Create the application
As mentioned above I decided to use Next.js as the main frontend for Dev Learning Hub as a UI library I used Chakra UI which is an awesome library, to be honest, this was the first time that I used that library. Was created a component architecture to add scalability and easily maintain future features. Right now Dev Learning Hub has support for mobile devices on the web mobile version due that we invest some time on the responsive.
For the interaction with the database, we have used Mongoose, which is an ODM that will help us access the data more easily.
Something important to mention is that the different endpoints provided by the Next.js API are secure with the help of Auth0 that library facilitates much of the work in that part, which allows to me focus on the most important features.
Auth
For the case of the authentication process of Dev Learning Hub, we have used Auth0 is an awesome library we have used the package that was created to use with Next.js. For the case of Dev Learning Hub, the security of the community is first so that helps us to guarantee that all the pages and APIs are secure.
Dev Learning Hub is using the socials connections features to enable everyone to log in and access with their Google Account or Facebook account. I have done that process previously on another process and generally take some time to enable that process to our applications, but with Auth0 was easier for the page to share some instructions that help to facilitate the process I don't remember, but I believe that takes less than 30 minutes enables both socials logins.

Database
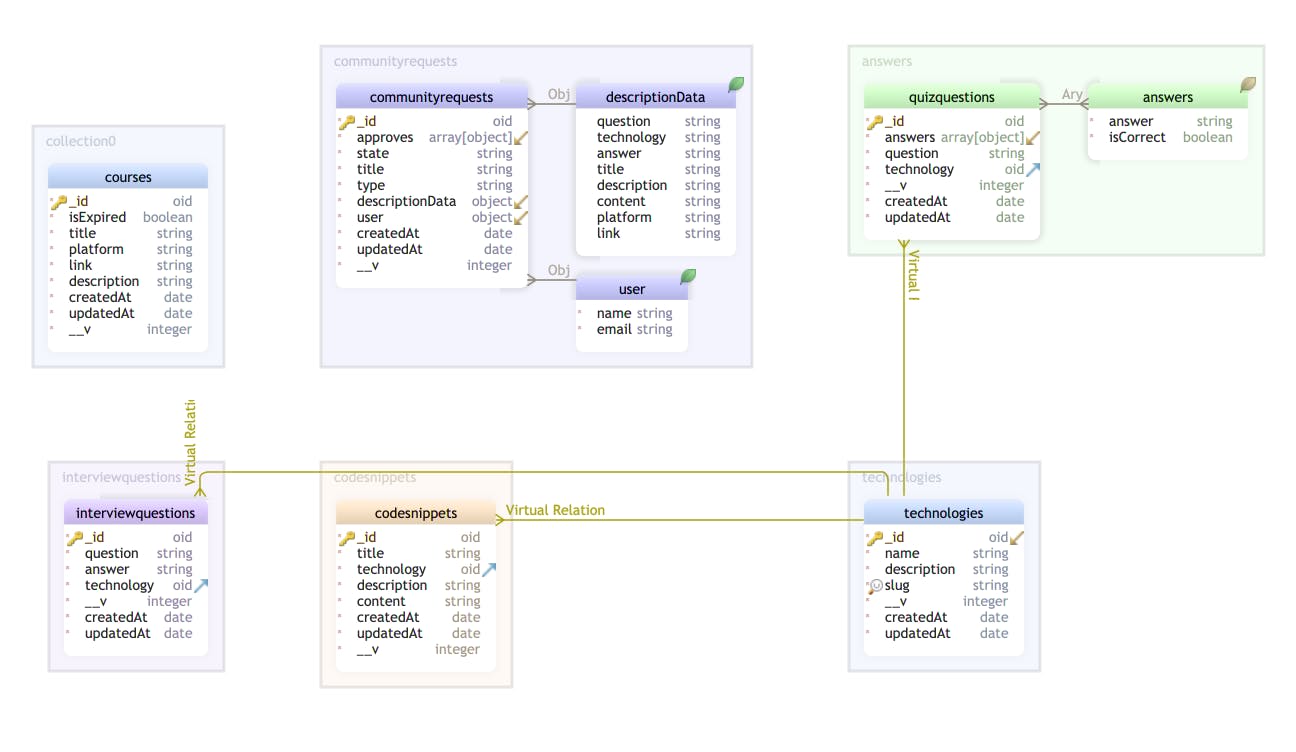
MongoDB was my choice here as a database, to handle the interaction with the database I used Mongoose. The database was structured and designed in this way.

For the case of generating the base database structure, I have created some scripts in will create the structure mentioned above running the next command also when is executed is generated some dummy data.
npm run seeds
Pipeline process
Code Quality
Dev Learning Hub has some rules and steps defined in the pipeline related to code quality.
- Eslint integration to make sure code quality.
- Use Typescript to identify an error earlier in our code due to the typings.
Probably on the next steps we will integrate Sonarqube to the project.
Deployments
For the case of the deployments, we have used Vercel, the reason is due to the full compatibility of Vercel with Next.js and some of the features that provide us as automatic deployments, branch preview, easy setup, and maintenance.
Future Roadmap
- Improve the CI/CD pipeline right now there is a DPS pipeline approach, but some scripts and processes are running manually as the linter.
- Add unit testing and integration testing.
- Internationalization feature, right now the website just supports English.
- Improve Richtext Editor to add commands and other data.
- Add support to include images inside some of the resources
- Technology color feature, basically right now the website is using colors like green, teal, and other, but with that new feature, every resource will have their color emphasis based on the technology-related (For example Angular will be red, Vue green).
- Add more new technologies to the website
- Improve performance of the website
- Logging to detect issues of the users when are using Dev Learning Hub.
- Microservice to expire automatically the courses that are not free.
- Integrate Edit and Delete Community Request types to allow to the community choose the content that everyone will see on the website.
- Add votes and feedback system to the resources to show the most important for the community first.
- Add filters and custom search to all the different resources of the page
Conclusion
As I mentioned before the main idea of Dev Learning Hub is that every developer to share their knowledge with other developers. Dev Learning Hub will have collections of awesome resources that will help everyone to improve their skills or learn something new.
I recommend use Auth0 in your projects because is really easy to integrate and will add several benefits for your applications and websites. Finally, I want to thank Auth0 and Hashnode for this opportunity and awesome initiative with the hackathon.
I hope you find this article really interesting about Dev Learning Hub, the code is shared so if you have some recommendation or suggestion will be helpful. There is a lot of work to do, so if you have an idea that we can use to improve the process or the main idea with the project, please share 👍.