Best VS Code Extensions To Increase Your Productivity (Part #1)
When working on a project, productivity is one of the most important to consider because you can save time and invest your time in much more important things. The code editor you use is like a partner because that could help you to do the code efficiently and quickly.
VS Code is considered one of the best editors due to the several extension that you can use. For that reason during this post, we will talk about some awesome VS Code extensions that can help you to Increase Your Productivity
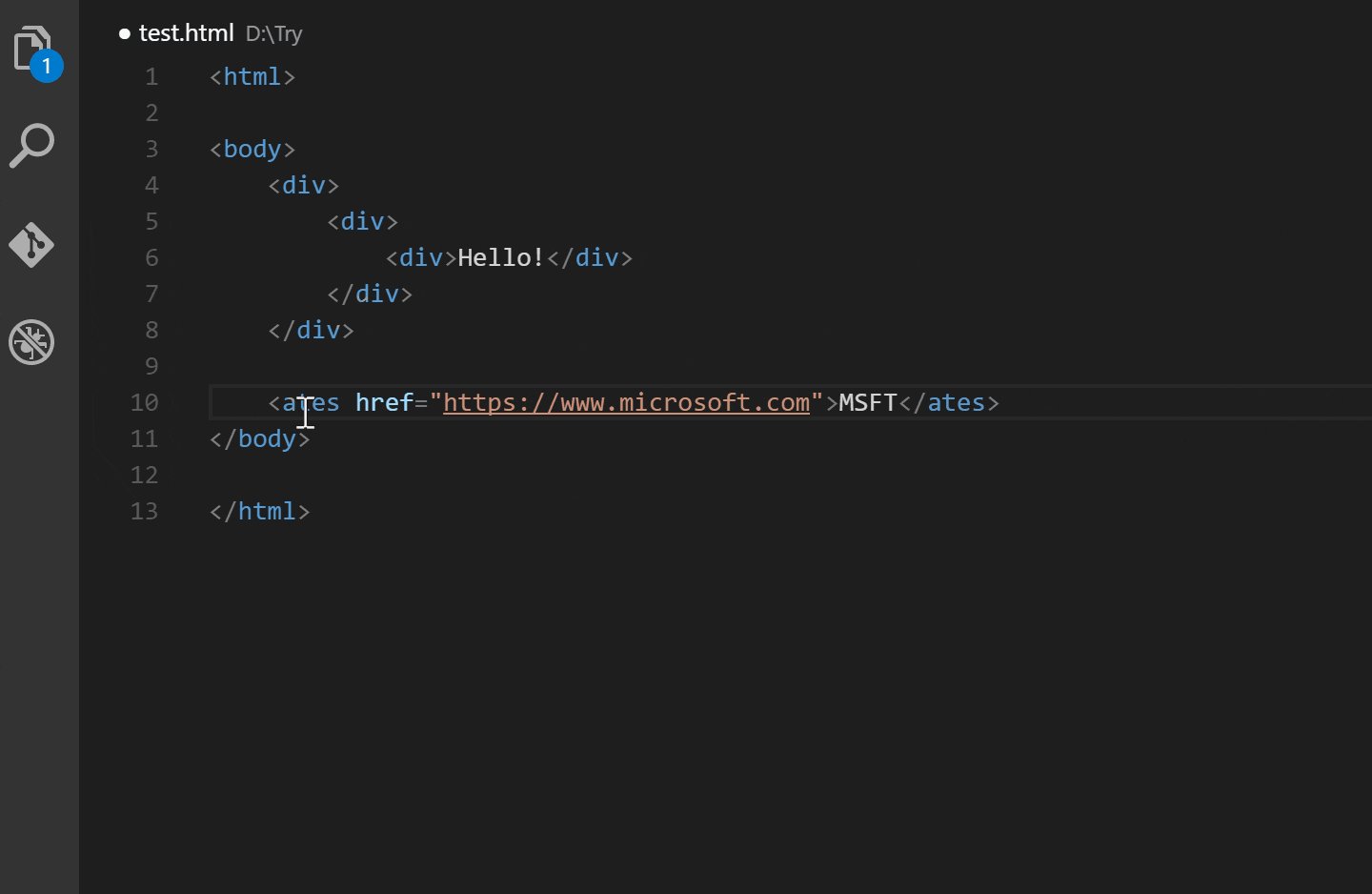
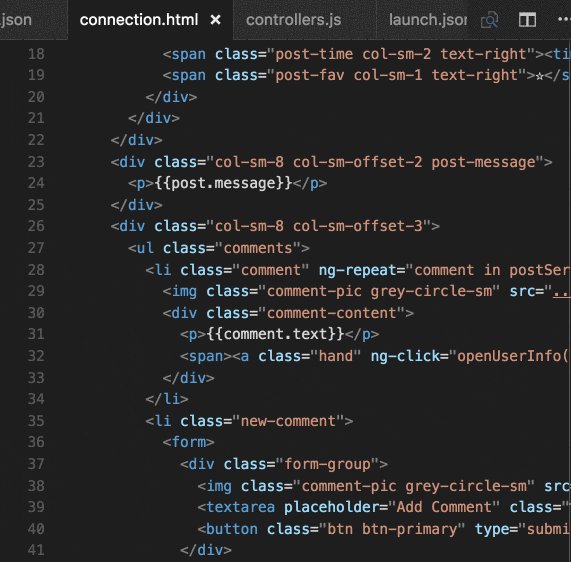
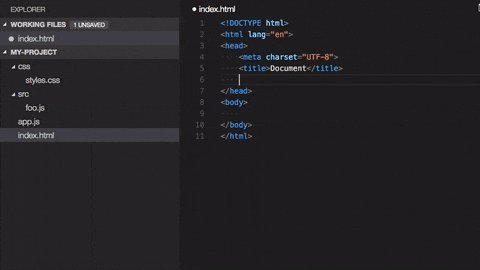
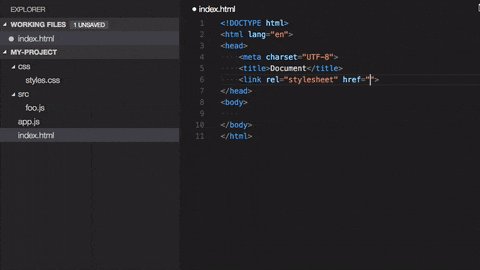
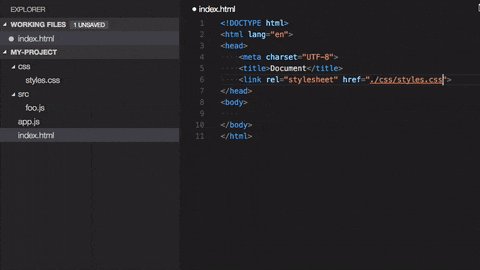
Auto Rename Tag
This useful extension for web development will help you automatically rename paired HTML/XML tags, the same as Visual Studio IDE does.

Extension Link: Auto Rename Tag
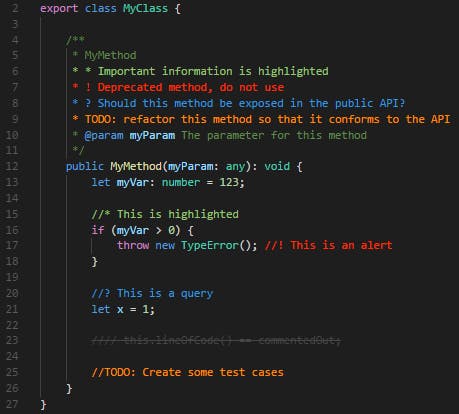
Better Comments
This extension will help you to create awesome comments in your code. With this extension, you will be able to categorize your annotations like alerts, queries, TODOs, and highlights.

Extension Link: Better Comments
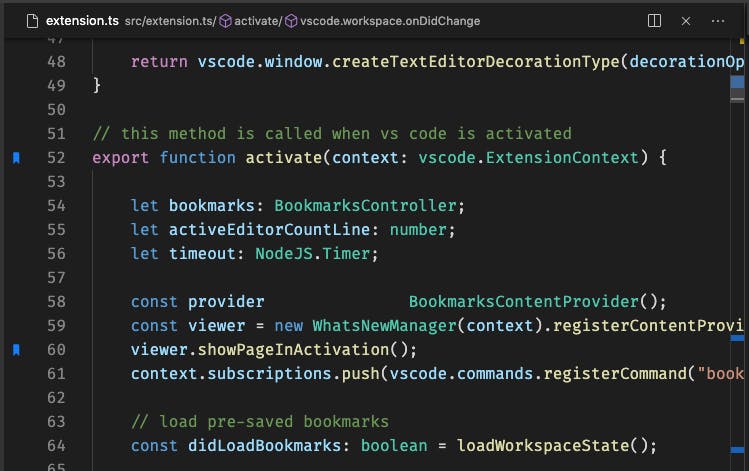
Bookmarks
This extension helps you to navigate in your code, moving between important positions easily and quickly. Bookmarks provides some features as:
- Mark/unmark positions in your code
- Mark positions in your code and gives it a name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file and project
- Select lines and regions with bookmarks
- A dedicated Side Bar

Extension Link: Bookmarks
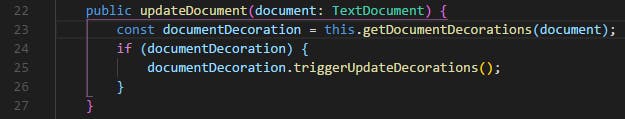
Bracket Pair Colorizer 2
This extension allows matching brackets to be identified with colors. This is really useful when you have several brackets in your code.

Extension Link: Bracket Pair Colorizer 2
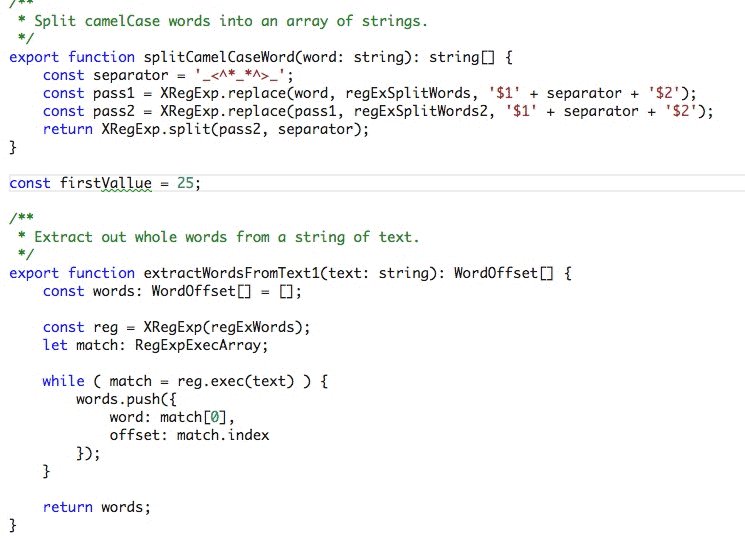
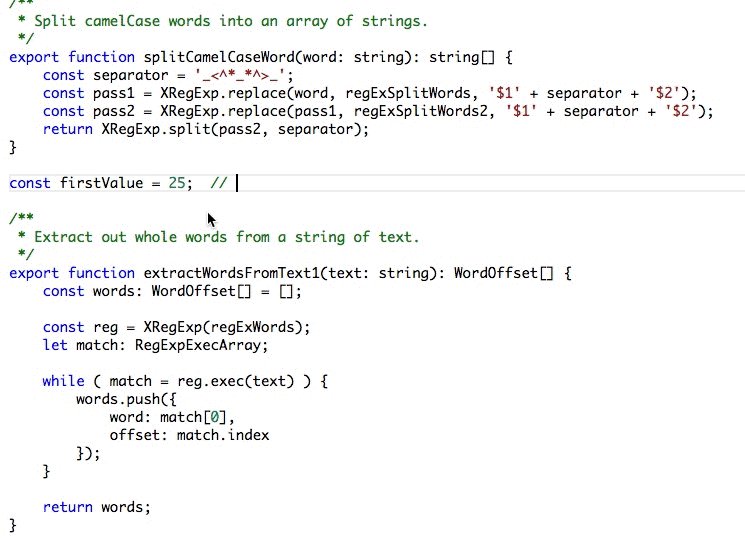
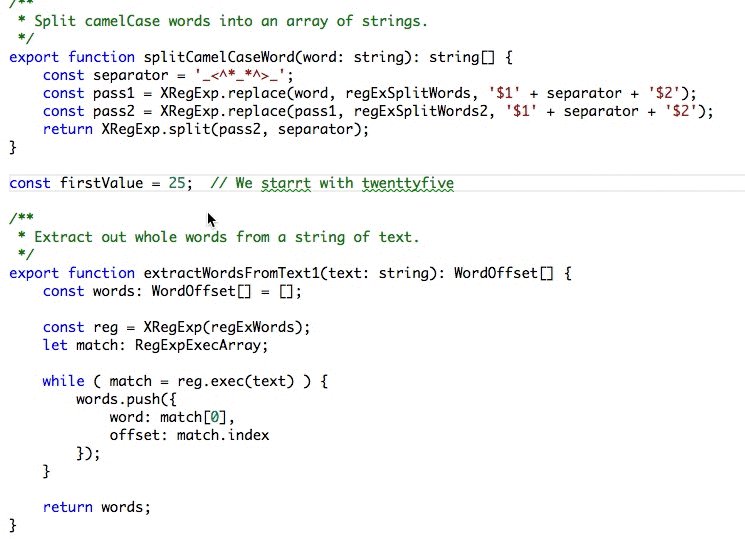
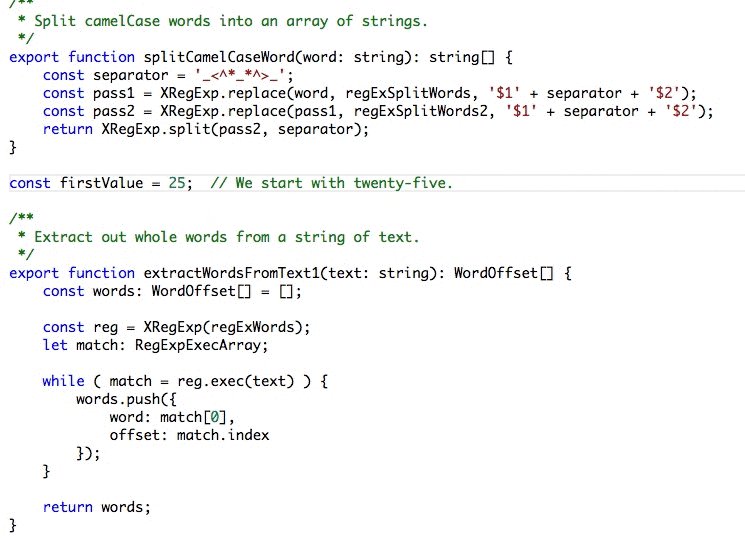
Code Spell Checker
This is one of the best VS Code extensions a basic spell checker that works well with camelCase code and will help catch common spelling errors and show suggestions to fix the problem.

Extension Link: Code Spell Checker
Colorize
This extension will help you to CSS colors in your CSS, sass, less, postcss, stylus and XML files.

Extension Link: Colorize
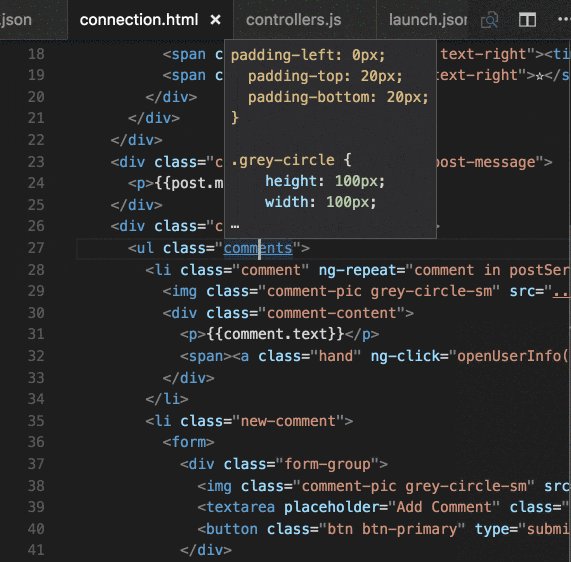
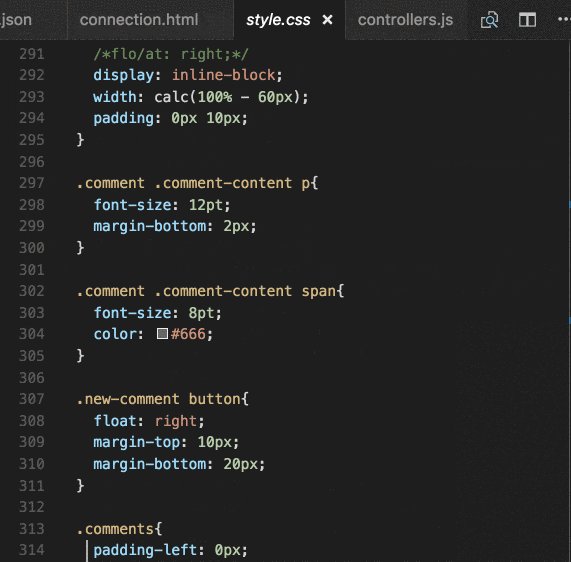
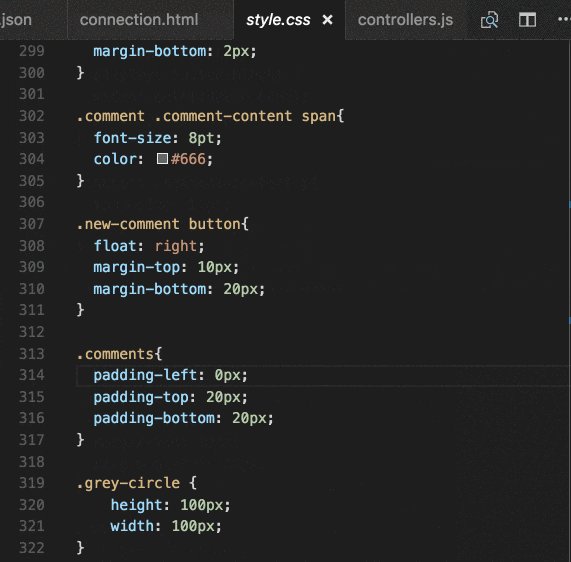
CSS Peek
This extension allows us to go to the definition in our workspace to our CSS. Support CSS, sass, and less (classes and IDs) found in strings within the source code.

Extension Link: CSS Peek
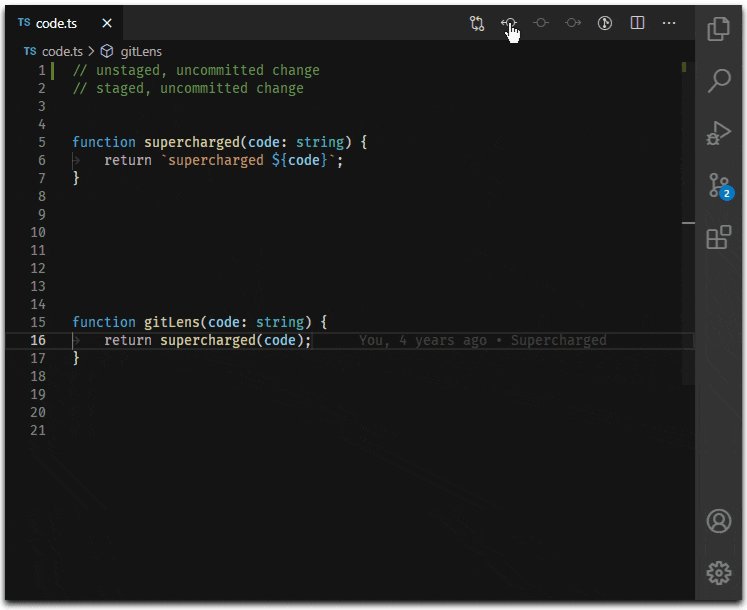
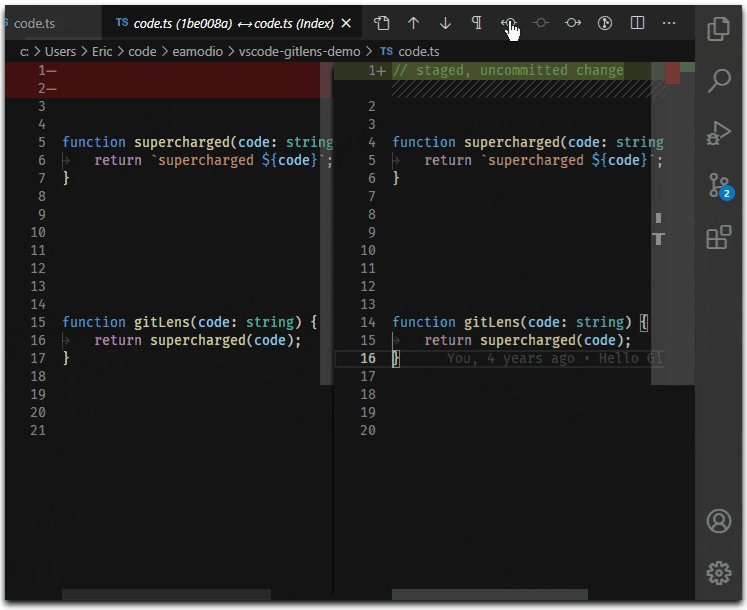
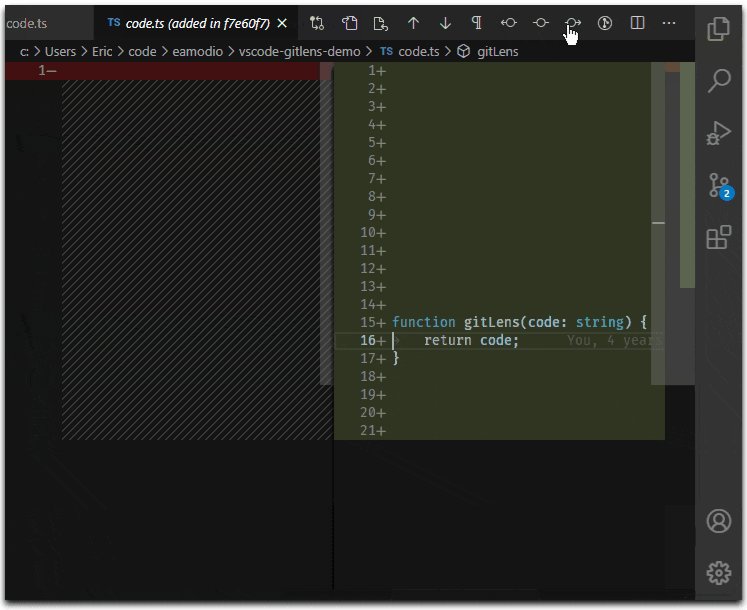
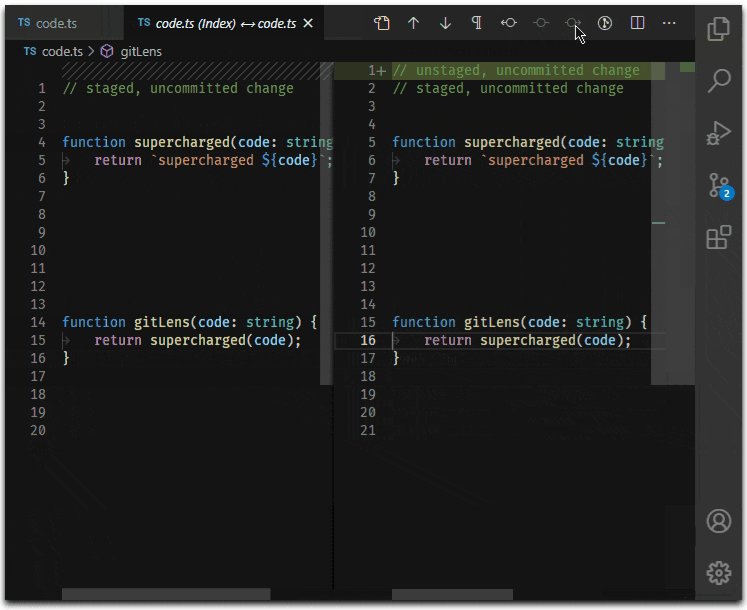
GitLens
This is one of the best VS Code extensions that you could install. GitLens helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.

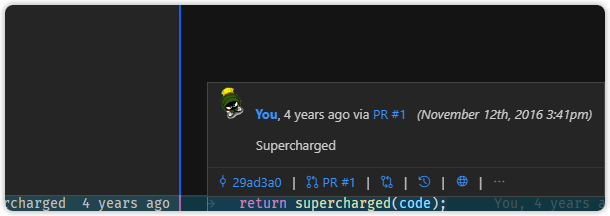
One of the awesome features is hover details basically you can see the information of the last commit that modifies a line of code for example.

Extension Link: GitLens
Indent Rainbow
This extension colorizes the indentation in front of your text alternating four different colors on each step.

Extension Link: Indent Rainbow
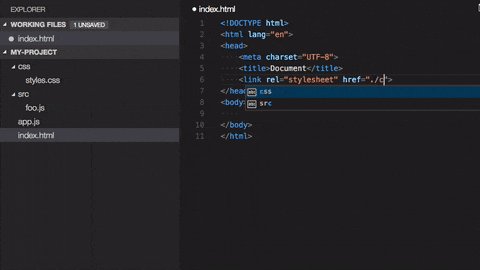
Path Intellisense
This extension will help you to autocompletes filenames during the import or use of another file.

Extension Link: Path Intellisense
Conclusion
VSCode is an awesome code editor that we can use in our projects that will allow saving time in our work and project due to those awesome features provided as the extensions. During this post we had seen some of those awesome extensions however there are a lot of extensions to explore.
Let me know in the comments recommendations or extensions that you think can be helpful to do more productively your work, I will be checking and keep in mind for part 2 of this post. I will update the post based on that thanks! 👍

